今回はGreenSock社が提供するJavaScriptアニメーションライブラリGSAPでDAZNのオープニングを再現してみました。GSAPの基本的なメソッドやプロパティについても解説しながらソースコードを記述します。コピペOKなのでぜひ最後までご覧いただけると嬉しいです。
目次 非表示
1.DAZNについて
前置きが非常に長いので「早くソースコード見せてよ!!」という方は読み飛ばしてください笑
突然ですが!皆さんはDAZNでスポーツ観戦はしてますか!?笑
私はサッカーが生まれつき好きで毎週水曜日と土日は禁断症状がでるほど、サッカー観戦したくなる衝動が起きるくらい好きです。(危ない)
DAZN月額料金の値上げ論争が鎮火しない今日このごろですが、最近は日本代表戦がテレビではなくDAZNで放送される + 私自身MoterSportsも大好きという理由で一年前くらいからDAZNを契約して視聴しています。
他にゴルフや競馬など見きれないほどのコンテンツが揃っています。選択したものに応じて料金が変わるようなシステムなどにしていただけると有り難いですよね(^_^;)
すみません。ついスポーツ熱が入ってしまい。前置きが長くなってしまいました。さて本題に入りましょう。まずは以下の動画をご覧ください。
冒頭0~3秒のオープニング。見覚えある方も多いんじゃないでしょうか。
三笘凄すぎて最後までみちゃいますよね(そこじゃない)
普段WEBサイト制作をしている影響もあって、街中のポスターや商品パッケージなどの万物をデザイン目線で見ることが多く、DAZNもそういう目で見てます。
配色は黒(#010001)白(#FCFBFC)黄色(#F7FF26)の3色、シンプルなデザインが特徴的でこの絶妙なバランスがDAZNの代名詞のようになっていますね。
毎年微妙にデザインは変わるのですが、このようにDAZNを見ていると、配色のみならずアニメーションも洗練されており、個人的に好みな感じに仕上がっております。
そこでふと思いつきました。
★★★「オープニング、再現できるんじゃね!?」★★★
ちょうどかの有名なGoogle様も推奨するJavaScriptアニメーションライブラリGSAPをマスターしようと試みている時期でもあるので勉強がてら再現してみました。
2.完成イメージ
まずは完成イメージをご覧ください。フォントの関係でスマホサイズでは崩れているように見えるかもしれません>_<。PCのフルサイズでの視聴をおすすめします。
See the Pen DAZN – GSAP by りょーすけ (@s_ryosuke_1242) on CodePen.
そこそこいい感じに再現できてますね。再現する際に肝となるのはロゴの色を変化させるタイミング、「DA」や「ZN」の移動の緩急が大切になってきます。次にコードについてみていきましょう。
HTMLからです
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@1,800&display=swap" rel="stylesheet">まずはフォントですが、調べた所書体が分からなかったので見た目が近い「Poppins」をGoogle Fontsから拝借することにしました。
ロゴの色を動的に変化させたいため、インラインSVGで埋め込んでいます。
<section class="section">
<svg id="logo" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 32 32" alt="DAZNロゴ" class="logo">
<path d="M19.697 11.052l1.032-3.459 1.052 3.459zM24.828 14.079l-2.697-8.172c-0.063-0.177-0.131-0.297-0.209-0.355-0.077-0.052-0.203-0.083-0.369-0.083h-1.495c-0.131-0.011-0.265 0.020-0.38 0.093-0.079 0.057-0.147 0.172-0.199 0.344l-2.724 8.172c-0.036 0.041-0.052 0.129-0.052 0.255 0 0.197 0.12 0.297 0.36 0.297h1.12c0.104 0 0.187 0 0.249-0.011 0.057-0.005 0.109-0.027 0.156-0.068 0.043-0.041 0.079-0.093 0.1-0.151 0.031-0.068 0.061-0.161 0.099-0.271l0.421-1.428h3.079l0.432 1.401c0.036 0.12 0.068 0.213 0.104 0.281 0.027 0.063 0.068 0.115 0.115 0.161 0.041 0.037 0.093 0.063 0.151 0.073h0.005c0.057 0.005 0.136 0.011 0.229 0.011h1.199c0.239 0 0.359-0.1 0.359-0.297 0-0.036 0-0.079-0.005-0.12-0.015-0.047-0.031-0.093-0.052-0.14zM23.505 17.369h-0.865c-0.224 0-0.369 0.032-0.443 0.095-0.072 0.067-0.109 0.197-0.109 0.396v4.848l-2.547-4.864c-0.099-0.204-0.203-0.333-0.301-0.391-0.1-0.057-0.271-0.084-0.521-0.084h-0.797c-0.224 0-0.369 0.032-0.443 0.095-0.072 0.067-0.109 0.197-0.109 0.396v8.181c0 0.199 0.037 0.328 0.104 0.391 0.068 0.063 0.215 0.099 0.439 0.099h0.875c0.224 0 0.369-0.036 0.443-0.099s0.109-0.192 0.109-0.391v-4.864l2.547 4.875c0.099 0.208 0.203 0.339 0.303 0.396 0.099 0.057 0.271 0.083 0.52 0.083h0.797c0.224 0 0.369-0.036 0.443-0.099s0.109-0.192 0.109-0.391v-8.181c0-0.199-0.036-0.329-0.109-0.396-0.073-0.063-0.219-0.095-0.443-0.095zM27.776 16.593l2.219 2.219v11.183h-27.989v-11.183l2.219-2.219c0.328-0.328 0.328-0.859 0-1.187l-2.219-2.219v-11.183h27.989v11.183l-2.224 2.219c-0.323 0.328-0.323 0.859 0 1.187zM32 0h-32v14.151l1.849 1.849-1.849 1.849v14.151h32v-14.151l-1.849-1.849 1.849-1.849zM14.229 24.625h-3.615l3.807-5.355c0.048-0.063 0.084-0.131 0.115-0.203 0.016-0.057 0.027-0.12 0.027-0.183v-1.025c0-0.199-0.036-0.329-0.109-0.396-0.073-0.063-0.224-0.095-0.448-0.095h-5.495c-0.199 0-0.328 0.037-0.385 0.109-0.063 0.073-0.095 0.224-0.095 0.453v0.776c0 0.229 0.032 0.38 0.095 0.453 0.057 0.073 0.187 0.109 0.385 0.109h3.391l-3.756 5.355c-0.088 0.099-0.135 0.229-0.14 0.359v1.057c0 0.199 0.036 0.328 0.109 0.391s0.224 0.099 0.443 0.099h5.667c0.197 0 0.328-0.036 0.391-0.109 0.057-0.072 0.088-0.228 0.088-0.457v-0.771c0-0.235-0.031-0.387-0.088-0.459-0.063-0.073-0.193-0.109-0.391-0.109zM12.541 10.979c0 0.349-0.020 0.647-0.068 0.881-0.047 0.233-0.124 0.427-0.228 0.572-0.109 0.147-0.256 0.251-0.428 0.308-0.208 0.067-0.427 0.093-0.645 0.088h-1.057v-5.557h1.057c0.484 0 0.839 0.145 1.052 0.432s0.317 0.761 0.317 1.423zM14.385 7.26c-0.303-0.609-0.713-1.063-1.229-1.353-0.52-0.292-1.172-0.437-1.959-0.437h-2.64c-0.224 0-0.369 0.036-0.443 0.099s-0.109 0.192-0.109 0.391v8.181c0 0.199 0.036 0.329 0.109 0.396 0.073 0.063 0.219 0.095 0.443 0.095h2.959c1.396 0 2.353-0.595 2.864-1.787 0.12-0.276 0.204-0.552 0.251-0.828 0.052-0.355 0.077-0.709 0.072-1.063v-1.74c0-0.489-0.020-0.875-0.072-1.156-0.043-0.281-0.131-0.557-0.256-0.817l0.005 0.020z"/>
</svg>
<div class="upper"><h2>DA</h2><span class="bg"></span><h2 class="right-justified">DA</h2></div>
<div class="under"><h2 class="right-justified">ZN</h2><span class="bg"></span><h2 class="left-justified">ZN</h2></div>
<p class="closing-words">Very Nice Feeling!!🤯</p></section>>最後に、忘れずgsаpをインストールしておきましょう。
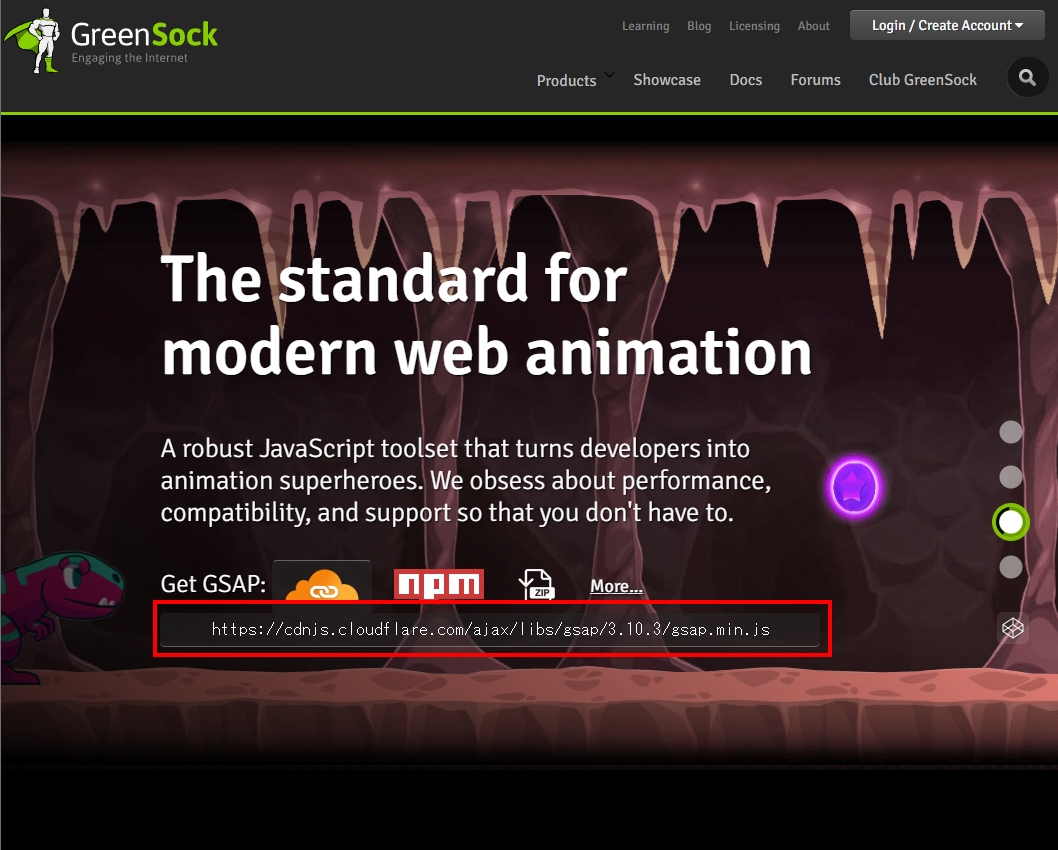
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.3/gsap.min.js"></script>今回はCDNでダウンロードしました。最新バージョンは以下のリンクから画像の赤枠で囲われた部分をコピー&ペーストするだけでOKです!便利ですね!

次にcssです。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html{
width: 100%;
overflow: hidden;
}
body{
overflow: hidden;
width: 100%;
}
.section{
width: fit-content;
height: 100vh;
background-color: #F4FC26;
overflow: hidden;
}
.upper{
width: 100%;
height: 50vh;
display: flex;
align-items: center;
display: flex;
flex-direction: row-reverse;
overflow: hidden;
transform:translateX(-100%);
}
.under{
width: 100%;
height: 50vh;
display: flex;
align-items: center;
overflow: hidden;
transform:translateX(50%);
}
h2{
line-height: 1;
font-size: 72vmin;
width: 50vw;
letter-spacing: 0;
}
.right-justified{
text-align:right;
}
.left-justified{
text-align:left;
}
.bg{
background-color: black;
height: 50vh;
width: 100vw;
}
#logo{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
z-index: 99;
}
.closing-words{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
font-size:40px;
opacity: 0;
}sectionタグにoverflow:hidden;を当てているため裏側がイメージしづらいですが、
実際画面外も含めると以下の画像のようになっています。

また上(.upper)と下(.under)の二段形式で囲むことで互い違いにアニメーションさせることが可能となります。
最後にJavascriptです。
const tl = gsap.timeline({
defaults:{ease:Power1.easeIn,duration:1.5
}});
tl
.to('.upper',{x:"-25%"})
.to('.under',{x:"-25%"},"<")
.set('#logo',{fill:"white"},"-=.6")
.to('.upper',{x:"50%",ease:Power1.easeOut},"+=1")
.to('.under',{x:"-100%",ease:Power1.easeOut},"<")
.set('#logo',{fill:"black"},"-=1.1")
//最後の締め
.to('#logo',{autoAlpha:0,duration:1},"+=.2")
.fromTo('.closing-words',{scale:0},{scale:1.5,autoAlpha:1,ease:Back.easeOut},'+=.2')改めて大切なポイントは以下の2つでした。
- ロゴの色を変えるタイミング
- 変化の緩急
今回SVGはインラインで埋め込んでおりcssのプロパティである「fill」を使うことで色を変えることができます。
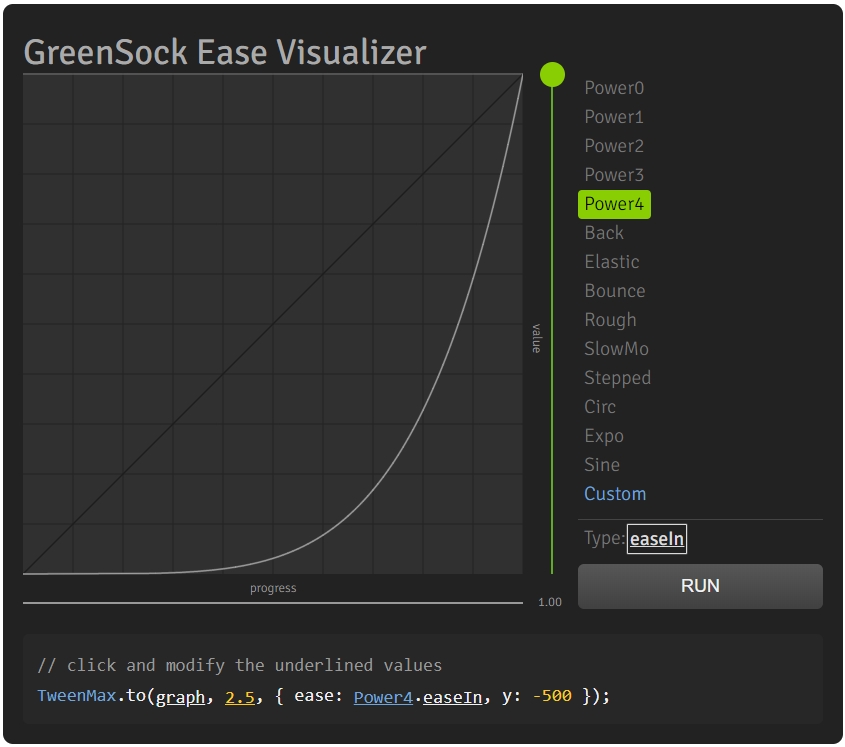
緩急については「ease」プロパティを指定することで変化させることが可能です。今回使用しているPower1というのは指数関数的にアニメーションの完了に向かうもので、日本語で表すと冪乗という意味があります。
予めGSAP側で「Power1」「Power2」「Power3」「Power4」の4種類が用意されています。GreenSock公式が一目で分かるようなものを用意してくれているのでぜひいろいろ試してみてください。
今回は一番理想に近い、ease:Power1.easeInとease:Power1.easeOutを用いることにしました。

ここまでシンプルだと.timeline()メソッド使う必要なくない?と思われるかもしれませんが、デフォルトでeasing(緩急)とduration(時間)を指定しておくことで冗長なコードになるのを防ぐ役割があります。小さなプロジェクトでも常日頃から変数の使用や関数化を心がけることで保守性が高まります。(個人的見解)
核となる部分の説明は以上となります~~!
まとめ
今回はGSAPのプロパティについて一部解説をし、ソースコードを紹介しながら実装手順を見ていただきました。GSAPはメソッド・プロパティが豊富でかなり奥深いライブラリとなっており未だ誰も見つけてないアニメーションを作成することができる無限の可能性があると思います。
今後もGSAP関連の発信していくのでブックマークとTwiiterのフォローをしていただけると大変励みとなります。最後までご覧いただきありがとうございました! よきGSAPライフを~!またね!!