クリップボード、ツールチップ、clipboard.js、JavaScriptのイベント処理、animationend

指示書にクリップボード実装が書かれているぞ…
どうやって作るんだ??
clipboard.js君召喚するね!!
クリップボードとはテキストや画像などのデータが一時的に保存される領域のことをいいます。
クリップボードのおかげでCtrl + C → Ctrl + Vによるコピペがスムーズにできます
WEBサイトにおいては招待コードやクーポンの即時コピーなどで使われていますね
今回はそんな実務でも使用したクリップボードの実装方法について紹介します
結論だけ知りたいという方は以下のclipboard.js公式サイトからファイルを取得するかcdnjs.comからCDNダウンロードしてみてください。英語のドキュメントですがclipboard.js公式サイトにも導入方法やデモが紹介されています
動きを確認 – デモ
クリップボードと言われても🤔?という方がいるかもなのでまずは動きを確認してもらいましょう
See the Pen clipboard.js demo by りょーすけ (@s_ryosuke_1242) on CodePen.
数字の羅列上をクリックしてみてください。すると…「コピーしました」という文言が現れるはずです
実際にクリップボードにコピーされたかを下の入力フォームにて確かめてみてください。
しっかりとコピーされた内容が入力されるはずです
ポイントは右側にあるアイコンをクリックしても同様の動きになるところですね
HTML
まずはHTMLがどうなっているかを見てみましょう
<div class="container">
<!-- data-clipboard-textがコピーされる内容 -->
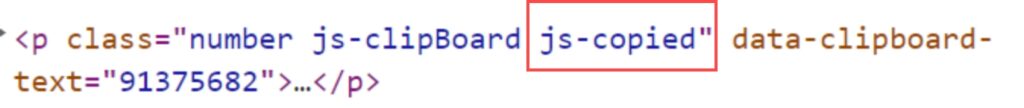
<p class="number js-clipBoard" data-clipboard-text="91375682">91375682</p>
<input type="text" aria-label="text">
</div>大事なポイントはコピーされる対象である3行目の記述です
data-clipboard-text=”91375682″ ここでコピーされる文字列を記述しています
クラスjs-clipBoardはJavaScriptによってクリップボードを作動させるトリガー要素に付与してあげます
CSS
cssの26行目までは見た目を調整するための記述です
疑似要素でアイコンとツールチップの絶対配置による表示を行っているので20行目のposition:relative;の付け忘れに注意してください
*{
padding: 0;
margin: 0;
}
.container{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
background-color: #555;
}
.number{
color: white;
font-weight: bold;
font-family: 'Noto Sans JP',sans-serif;
font-size: 32px;
text-align: center;
position: relative;/*付け忘れ注意*/
cursor: pointer;/*カーソルが変化すると分かりやすいかも!?*/
}
input{
margin-top: 80px;
font-size: 32px;
}
/* ここまでは見た目調整 */
/* ツールチップ */
@keyframes fade-tooltip {
to { opacity: 0; }
}
.js-copied::before{
content:'コピーしました!';
white-space: nowrap;
display: inline-block;
position: absolute;
top: 0;
right: 0;
transform: translate(50%,-120%);
font-size: 16px;
padding: 10px;
animation-name: fade-tooltip;
animation-duration: .5s;
animation-delay: 1s;
animation-fill-mode: forwards;
border-radius: 2px;
background: #eee;
color: #222;
}
/* アイコン */
.js-clipBoard::after{
content: '';
display: block;
background-image: url(https://ryo-sukeblog.net/wp-content/uploads/2023/01/copy-regular.svg);
background-size: contain;
width: 20px;
height: 20px;
position: absolute;
top: 50%;
right: 0;
transform: translate(150%,-50%);
}js-clipboardの疑似要素::beforeは「コピーしました」と表示されるツールチップ
js-clipboardの疑似要素::afterはコピーできることを暗示するようなアイコンに関する記述です
30行目の@keyframes fade-tooltipではopacity:0;つまりアニメーションfade-tootipが呼び出されるとその要素は透明になるという意味になってます
注意点は43~45行目のanimationプロパティです
- animation-name→30-32行目に記述されているキーフレームアニメーションの名前
- animation-duration→アニメーションが実行される秒数
- animation-delay→アニメーション開始を遅らせる秒数
- animation-fill-mode→アニメーションの実行前後の状態を指定
forwardsにすることで終了状態のままスタイルを保持します
animationプロパティかなり高機能ですよね✨
こういった機能があるのを知っているだけでも実案件において行き詰まった際に実装の手がかりとなったりします
clipboard.jsのダウンロード方法
JavaScriptの説明に入る前に今回は使用するライブラリ「clipboard.js」のダウンロード方法を説明します
ダウンロード方法は2パターンあります
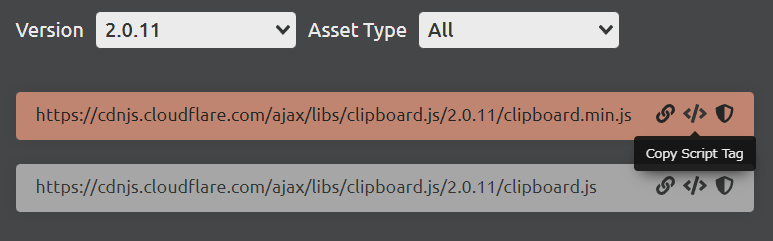
cdnjs.comからスクリプトタグをコピーします。サイズが小さいclipboard.min.jsを選択するようにしましょう

コピーができたら後述するクリップボードの設定が書かれたファイルの手前にスクリプトタグをペーストします
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.10/clipboard.min.js"></script>
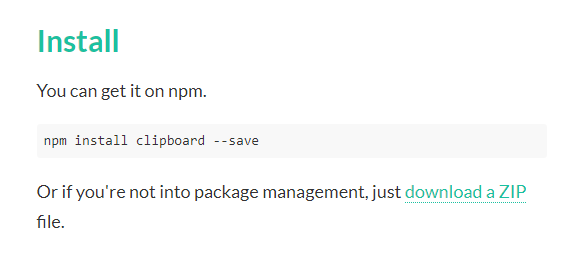
<script src="./script.js"></script>clipboard.js公式サイトからも直接ファイルをダウンロードすることが可能です

少しスクロールすると「Install」セクションが出現するので「download a ZIP」からファイルをダウンロードできます
解凍後のファイルの格納先はclipboard.js-master > dist です

clipboard.min.jsの方を選択するようにしましょう
サイズを見ていただければわかりますが8.94KBと超軽量です笑
CDNダウンロードと同様にクリップボードに関する設定の記述よりも前に読み込むように記述しておきましょう
<script src="./clipboard.min.js"></script>
<script src="./script.js"></script>パスの間違いにも注意してください
JavaScript
いよいよJavaSciptの説明です。とはいいつも非常にシンプルです
new ClipboardJS('.js-clipBoard');
let board = document.querySelector('.js-clipBoard');
board.addEventListener('click',function(){
board.classList.add('js-copied');
board.addEventListener('animationend',function(){
board.classList.remove('js-copied');
})
})1行目のnew ClipboardJS(‘.js-clipBoard’);でクラスjs-clipBoardが付与された要素に対してクリップボードを有効化します
これだけでクリップボードの機能付与は完了です笑
あとの2-8行はトリガーをクリックした際の処理となっています
2行目でboardという変数にクラスjs-clipBoardが付与された要素を格納
let board = document.querySelector('.js-clipBoard');3-4行目でboard上をクリックした時にboardに対してクラスjs-copiedを付与しています。これで「コピーしました」というツールチップが表示されるようになります
board.addEventListener('click',function(){
board.classList.add('js-copied');
})しかしこれだけでは2回目以降クリックした際に「コピーしました」のツールチップが表示されません
理由はツールチップが表示されるのはクラスjs-copiedが付与された時で2回目以降クリックしても既にjs-copiedが存在しているため再表示がされません

そのためアニメーションが終了した段階、ツールチップが非表示になったときにクラスjs-copiedを外してあげる必要があります

えっ どうすんの…
JSのイベントanimationend使ってみて!
そうCSSアニメーションの終了を検知することが可能なイベント「animationend」を使うことで問題が解決できます
board.addEventListener('animationend',function(){
board.classList.remove('js-copied');//boardのCSSアニメーションが終了したらjs-copiedクラスを外す
})これで2回目以降クリックしても再度ツールチップが表示されるようになったと思います
まとめ
今回はclipboard.jsを使って実務でも使用したクリップボードの実装方法をご紹介しました。clipboard.js自体かなり軽量で躊躇なく使用できるのが良い点ですね
軽量な理由にCSSを含んでいないことが上げられます。これは公式サイトの「Tooltips」にも記述されていますが「サイトごとにツールチップのデザインは変わるよね(*´ڡ`●)だからcssは含めてないよ~」と書かれています。非常に合理的ですね
その上主要なブラウザにも対応しているので超優秀です
実務で出くわした際はぜひこの記事を参考にしてみてください
最後までご覧いただきありがとうございました!またね~!