WEB制作者「GSAPでフリップのような動きを実装したいなぁ。おしゃれだけど手軽に導入できるものだと有り難い。コードや仕組みを完璧に理解できなくても実装可能だとより嬉しい。」
こういった悩みを解消できるような記事となっています。
GSAP(GreenSock Animation Plattform)は、GreenSock社が開発している軽量で多機能なJavascriptアニメーションです。
今回はこのGSAPの基本的な使い方を説明しつつ、フリップ演出の作成方法を解説していきます
目次 非表示
完成形のイメージ
See the Pen gsap-flip by りょーすけ (@s_ryosuke_1242) on CodePen.
イメージとしては扉が開くと同時に写真がズームしながら現れるという動きです。
ポイントは
- 初期設定 「.set()」
- 食い気味の発動タイミング 「-=0.2」
- GSAPでcss操作 「zIndex」
大きく上記の3つが挙げられます。
コード解説
まずはHTMLから
HTMLは主に画像ブロック(.img-bloc)と名札ブロック(.name-bloc)の2つです。
【画像ブロック】
<div class="img-bloc">
<div class="images-container">
<img src="https://ryo-sukeblog.net/img/showcase/img00.jpg" class="img-flip flip-img0">
<img src="https://ryo-sukeblog.net/img/showcase/img01.jpg" class="img-flip flip-img1">
<img src="https://ryo-sukeblog.net/img/showcase/img02.jpg" class="img-flip flip-img2">
<div class="flip f2"></div>
</div>【名札ブロック】
<div class="name-bloc">
<div class="bloc-txt">
<h2 class="txt01">PANDA</h2>
<h2 class="txt02">BIRD</h2>
<h2 class="txt03">???</h2>
</div>
</div>HTMLに関しては特に難しいところはありません。
注意点としは<body>タグの手前などに下記の記述でCDNからGSAPとScrollTriggerをダウンロードしておく必要があります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.2/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.2/ScrollTrigger.min.js"></script>/* Your code... */続いてcssです
【画像ブロック】
#bg1 {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: pink;
}
.img-bloc {
width: 400px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
.images-container {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
}
.img-flip {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.flip {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #CCDDEE;
z-index: 3;
}
【名札ブロック】
.name-bloc {
position: absolute;
top: 80%;
left: 40%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
overflow: hidden;
width: 250px;
height: 100px;
}
.bloc-txt {
background-color: white;
width: 100%;
height: 100%;
}
.bloc-txt h2 {
width: 100%;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
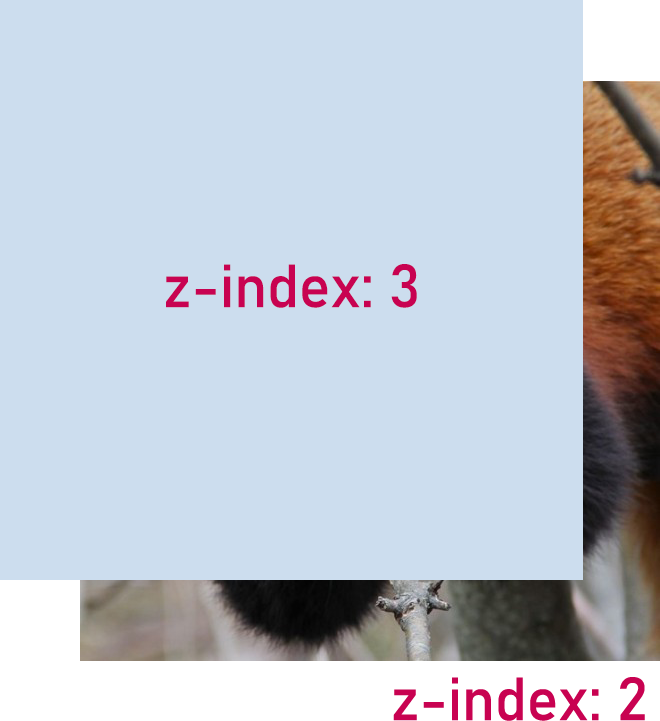
}cssで注目すべき点はz-indexの値です。
あらかじめ画像を隠すflipが一番手前にくるように指定しておきます。

いよいよjavascriptです。
window.addEventListener('load', loader);一行目の記述はスタイルシートや画像などページが全て読み込まれたあとに
自らで定めたloader関数を呼び出す処理となっております。
続いてそのloader関数の中身です。
GSAPコード解説
function loader(){
const TLShowCase = gsap.timeline({
default:{
ease:"power2"
}
})
TLShowCase
//初期設定
.set('.img-flip',{y:"100%",autoAlpha:1})
.set('.flip-img1,.flip-img2',{zIndex:1})
.set('.txt02,.txt03',{autoAlpha:0})
//画像一枚目
.to('.img-flip',{y:"0%",duration:.8})
.from('.bloc-txt',{y:'120%',duration:1.3},"-=.2")
.to('.flip-img0',{scale:1.1,duration:1.5},"-=.5")
.from('.flip',{y:"100%",duration:.7})
//画像二枚目
.to('.flip-img0',{zIndex:1,},">")
.to('.flip-img1',{zIndex:2,},"<")
.to('.flip',{y:"-100%",duration:.8})
.to('.txt01',{autoAlpha:0,y:-30},'<')
.fromTo('.txt02',{autoAlpha:0,y:30},{autoAlpha:1,y:0},'<')
.to('.flip-img1',{scale:1.1,duration:1.5},"-=.5")
.fromTo('.flip',{y:"100%",duration:.7},{y:'0%',duration:.7})
//画像三枚目
.to('.flip-img1',{zIndex:1,},">")
.to('.flip-img2',{zIndex:2,},"<")
.to('.flip',{y:"-100%",duration:.7})
.to('.txt02',{autoAlpha:0,y:-30},'<')
.fromTo('.txt03',{autoAlpha:0,y:30},{autoAlpha:1,y:0},'<')
.to('.flip-img2',{scale:1.1,duration:1.5},"-=.5")
}loader関数の中身はご覧のようになっています。
“TLShowCase”という変数にGSAPのプロパティ、timeline()を代入し、デフォルトで変化の仕方は”power2″を設定しています。
変化の仕方は予め公式サイトGreenSockがドキュメント内でいくつか用意してくれています。
Docs | Easing – GreenSock
.set()で指定した要素の状態を設定します。
autoAlphaはopacityとvisibilityを組み合わせたようなもので1の場合は表示、0の場合は非表示となります。
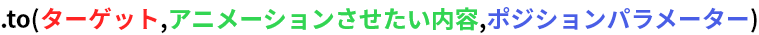
最後の引数に位置している”-=.2″はポジションパラメーターと呼ばれるもので一つ前の要素が動作完了する0.2秒前に発火するという意味を表しています。
また、”>”は前の動作完了後、 “<“は直前の要素と同時発火という意味を表しています。

GSAPでよく使う代表的なものは.to()、.from()、.add()などがあります。今後こういった各プロパティの詳しい説明もしていく予定です。
まとめ:GSAPによるフリップ演出
今回はGSAPを使用してフリップ演出、ショーケースのような動きを作成してみました。コピペしてすぐに実装できるようにコードも記述しているためすぐに導入ができると思います。
GSAPは最初はとっつきにくいものの実装したい理想のものを描きながらコードを書くことで扱い方が定着しGSAPを使用したアニメーションがとても楽しくなります。また工夫次第でどのサイトにも独特なアニメーションやインタラクティブなサイトに仕上げることも可能です。今後もGSAPやJavascriptを使用したブログを投稿していきます。最後までご覧いただきありがとうございました。