
他サイトにはない動きを実装したいなぁ
さらに手軽に実現できるものだと有り難い
GSAPの出番だ!導入方法から基本的なアニメーション実装までの流れまで伝授するよ!
実は海外では既に主流となっている高機能なアニメーションライブラリがあります。
それがGSAPです。
本記事ではそのGSAPの導入方法から基本的な使用方法まで解説していこうと思います。過去反響が大きかったGSAP×Swiperの実装はこちら
アニメーションライブラリ GSAPとは?

GSAPとはGreenSock社が提供するJavaScriptアニメーションライブラリでGoogleも推奨するほど高機能で優秀です。
- JavaScriptで軽量に構成されている
- 超高速で最大jQueryの20倍の速度を発揮します。
- 非常に幅広いブラウザに対応している
- 簡単にアニメーションの作成が可能です。
もうこれだけで使わない手がないくらい優秀なライブラリであるのが伝わりますよね。
図解としてまとめると以下のようになります。

GSAPの導入方法

GreenSock公式サイトで紹介されている導入方法は主に以下の5つです。
それぞれ目的に応じて使い分けるのがよいと思います。
- 1.CDN(Content Delivery Network)
- 2.Download
- 3.NPM
- 4.GitHub
- 5.CodePen
本記事では一番楽かつ公式サイトも推奨しているCDNによる導入方法を紹介します。
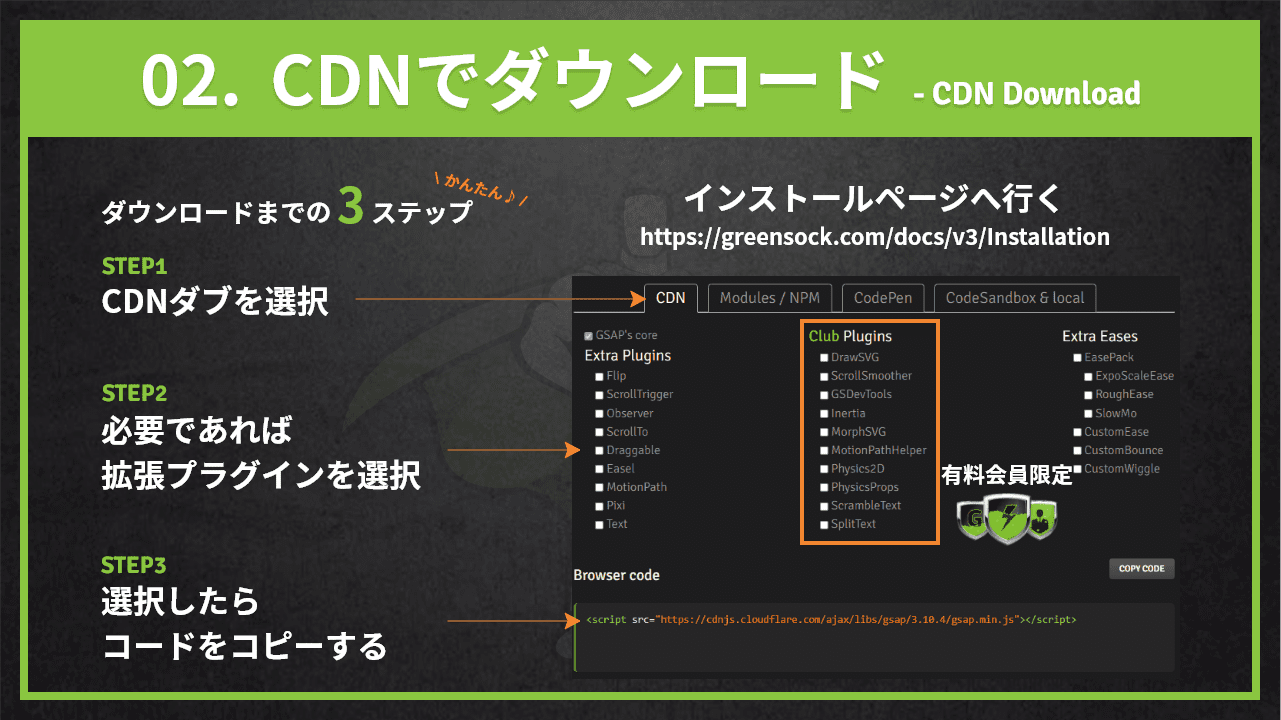
CDNダウンロード【一番おすすめ】

手軽に試したいということであれば推奨する方法となります。簡単に導入出来る上にweb上での読み込みがとても早いです。
CDNというのは(Content Delivery Network)の略でインターネット経由でファイルを配信する仕組みのことです。
手軽に試したいということであれば推奨する方法で簡単に導入出来る上にweb上での読み込みがとても早いです。
やることは一つだけ。以下のコードをbodyタグの手前に記述。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>めちゃめちゃ簡単ですね…!
この記事では2022年5月15日現在の最新ver3.10.4を使用しています。使用する際にはGSAP Installationから最新版を使用するように心がけてください。
基本的な使い方

CDNでのダウンロードが終わったら次はHTML、CSS、JavaScriptを書いて実際に動きを確認してみましょう。
まずはHTML、CSSからです。
<body>
<section class="animation-area">
<div class="box green"></div>
<div class="box orange"></div>
<div class="box gray"></div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="./script.js"></script>
</body>ひとつ注意点として『gsap.min.js』は『script.js』よりも手前で読み込んでください。
.animation-area{
width:100%;
}
.box{
width: 100px;
height: 100px;
margin: 40px 0;
border-radius:5px;
}
.green{
background-color: green;
}
.orange{
background-color: orange;
}
.gray{
background-color: gray;
}ボックスを3つ作成してそれぞれアニメーションを付与するというイメージです。
See the Pen gsap-basic-demo by りょーすけ (@s_ryosuke_1242) on CodePen.
まずはご覧のようになっていればOKです!
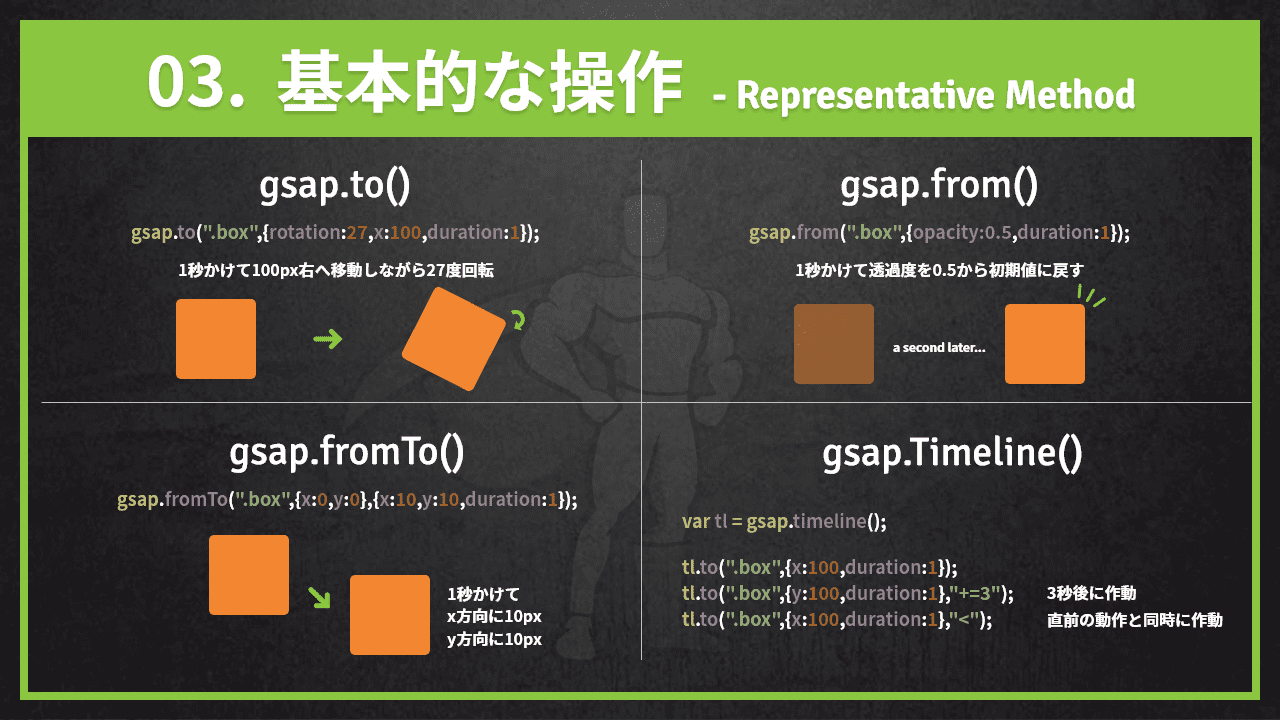
次にJavaScriptです。GSAPにおける頻出となるメソッドは以下の通りです。
- gsap.to()
- gsap.from()
- gsap.fromTo()
- gsap.timeline()
上記4つを駆使してアニメーションを作成していくことになります。
gsap.to('.box',{x:200});
gsap.from('.orange',{rotate:-30,duration:5});
gsap.fromTo('.gray',{autoAlpha:0},{autoAlpha:1,duration:2});See the Pen gsap-basic-demo2 by りょーすけ (@s_ryosuke_1242) on CodePen.
デモを再生したい場合は右下の『Return』ボタンから確認可能です。
最後にtimeline()メソッドを使用したアニメーションを紹介します。
var tl = gsap.timeline();
tl.to('.box',{x:200});
tl.to('.box',{y:200});
tl.to('.box',{x:400});See the Pen gsap-basic-demo3 by りょーすけ (@s_ryosuke_1242) on CodePen.
timeline()は指定したアニメーションを連続で動作させることができます。このおかげでタイミング管理も可能となります。
今回デモで使用したプロパティはそれぞれ以下の通りです。
- x・・・横軸方向に移動(px)
- y・・・縦軸方向に移動(px)
- rotate・・・回転(degree)
- duration・・・秒数(s)
- autoAlpha・・・visibility:hiddenとopacityを組み合わせたようなもの
他にも便利なプロパティが多数存在しているので気になる方はこちらからご参照ください。
まとめ

本記事ではGSAPの概要から導入方法、基本的な使い方まで解説しました。
海外の受賞歴のあるWebサイトは大体GSAPが使用されており、今後国内でも主流になっていくアニメーションライブラリだと思われます。
現状、日本語での解説がされているサイトが少なく本家サイトを翻訳しながら進めていくこととなります。
今後は日本語で分かりやすく噛み砕きながら解説した記事を投稿していこうと思います。
最後までご覧いただき誠にありがとうございました!




