最近『ScrollTrigger』ってよく聞くけど何ができるの?
GSAPの数あるプラグインの一つです!
基本的な使い方から解説するね!
スクロールに応じた動き(スクラブアニメーション)の実装方法を調べていると『ScrollTrigger』という言葉を見かけるのではないでしょうか?
本記事ではその『ScrollTrigger』について初めて使う人向けに解説していきます。
JavaScriptの知識はほぼ不要です。ぜひ最後まで御覧ください。
『ScrollTrigger』とは? できることや特徴について

『ScrollTrigger(スクロールトリガー)』とはJavaScriptのアニメーションライブラリGSAPのプラグインの一つです。
そもそもGSAPって?という方は以下の記事をご覧ください
ScrollTriggerでできることですが
具体的にはスクロール位置に応じてアニメーションを発火させたり
See the Pen text flapping with GSAP by りょーすけ (@s_ryosuke_1242) on CodePen.
さらに熟知すればスクロールの進捗率を取得することも可能
See the Pen scroll percentage with GSAP by りょーすけ (@s_ryosuke_1242) on CodePen.
凄そうなことができるのは一目瞭然ですね
初学者でもイメージし易いScrollTriggerの特徴は以下の6つです
- 少ないコードでスクロールに応じたアニメーションを発火可能
- スクロールに応じてアニメーションの進捗率を操れる
- アニメーションの発火位置を自由自在に設定可能
- マーカーを設置して発火位置を正確に確認可能
- リサイズ時の再計算が優秀
- 導入方法が簡単
『ScrollTrigger』の導入方法 – 非常に簡単

導入方法は非常に簡単
- CDNでダウンロード(一番おすすめ)
- npmでインストール(上級者向け)
- 直接ファイルをダウンロード(CDNの方が楽)
一番のおすすめはCDNダウンロードです
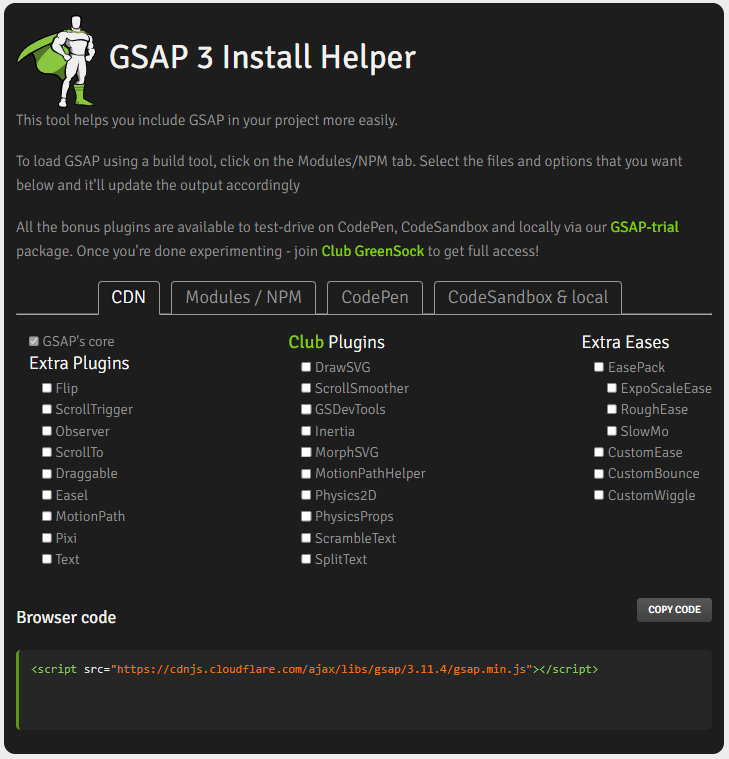
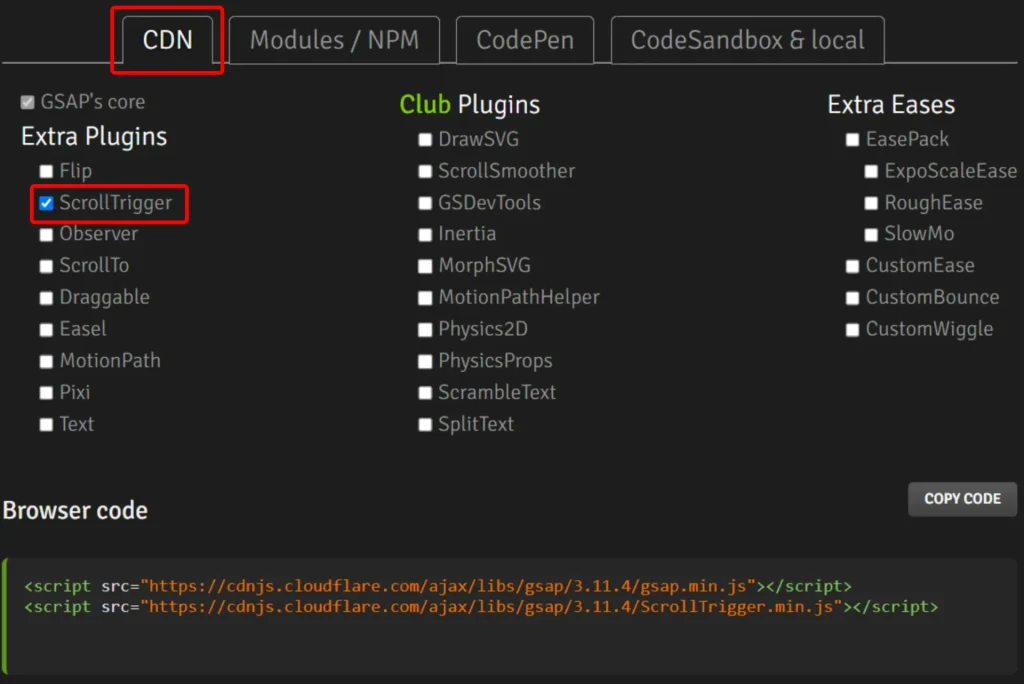
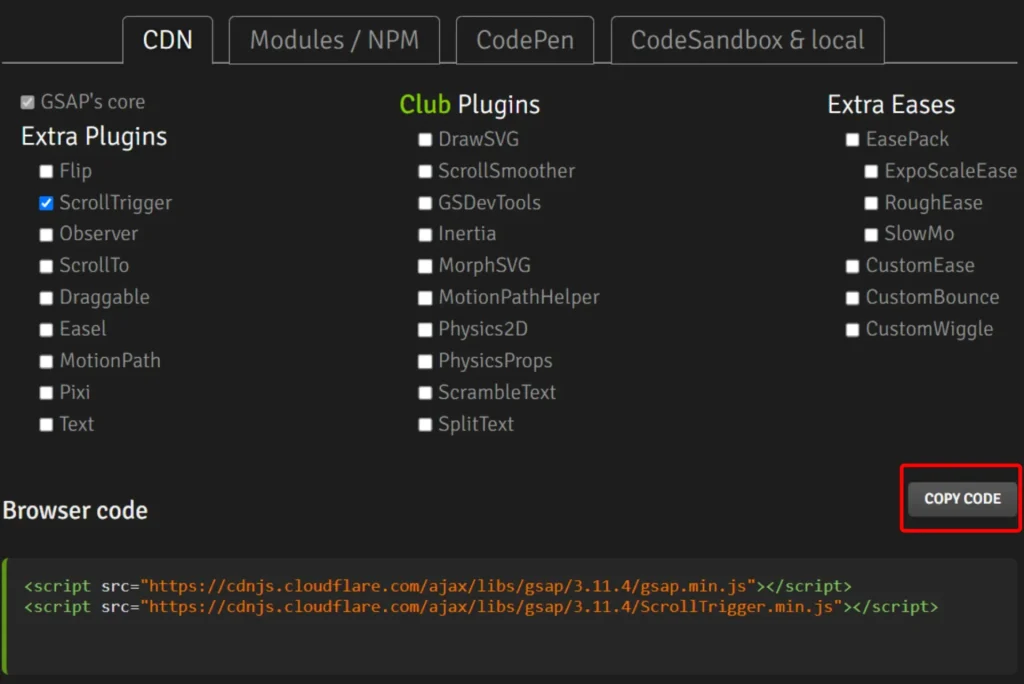
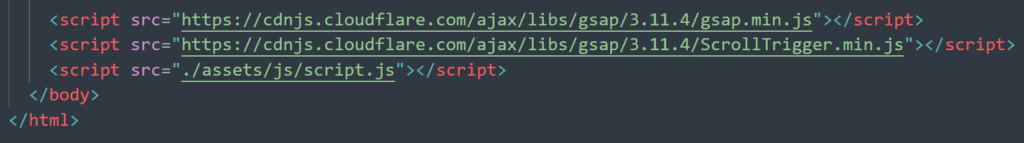
CDNダウンロードの手順ですが



これでダウンロード完了です。簡単4ステップで導入できましたね
注意点は記述の順番です
上からgsap→ScrollTrigger→script.js(スクロールトリガーの記述内容が書かれたもの)
基本的な使い方

具体的なデモを用いて説明していきましょう
まずはGSAPから基礎からおさらいしておきましょう。以下のデモをご覧ください
リプレイしたい時は右下の『Return』ボタンを押してください
See the Pen gsap basic by りょーすけ (@s_ryosuke_1242) on CodePen.
JSの記述を見てください
gsap.to(‘対象となる要素’,{プロパティ:値})
gsapの基本形は上記のようになっています。デモの場合
対象となる要素がクラス名‘.box’と書かれた要素。
プロパティxはcssでいうtransform:translateX();と同じです
値200は200px右に移動するという意味です
先程のデモを見て分かるように勝手にアニメーションが発火してしまっていますよね
理想はスクロールして任意のタイミングでアニメーション発火です
それを簡単に実現できるのが『ScrollTrigger』です。以下のデモをご覧ください
See the Pen gsap basic by りょーすけ (@s_ryosuke_1242) on CodePen.
gsap.to('.box',{x:200,//←コンマを忘れないように
scrollTrigger:{//xやyと同じ要領でプロパティにscrollTriggerと記述
trigger:'.box',//トリガーとなる要素を設定
start:'top center',//発火始め位置を設定
markers:true,//確認用の印をつける
}
});たったの5行を追加するだけで任意のタイミングでアニメーションを発火可能です。
改行をなくせば1行でもOK
2行目のscrollTrigger:{//xやyと同じ要領でプロパティにscrollTriggerと記述は
ScrollTriggerを使用するための記述でこの中括弧{}内に具体的な設定を書きます
頭文字は小文字で記述するよう注意してください
3行目のtrigger:’.box’,//トリガーとなる要素を設定は
トリガー、いわゆる引き金を設定するプロパティです。ここは’main’や’section’などタグを設定することも可能です
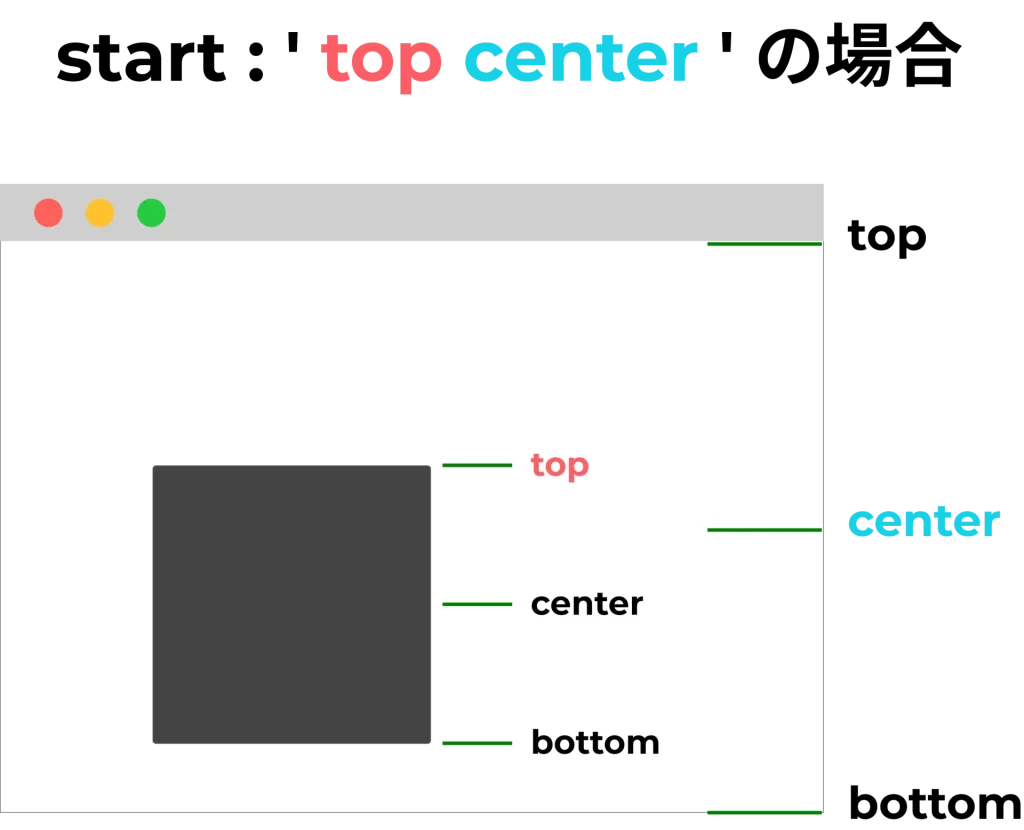
4行目のstart:’top center’,//発火始めの位置を設定
初見は『?』となりますよね笑
このプロパティはstart:’対象となる要素の引き金位置 画面上の引き金位置’となっています
これを分かりやすくするために5行目の記述が存在しています
5行目のmarkers:true;//確認用の印をつける
これでトリガー位置が明確になります。一旦endに関しては無視してください。
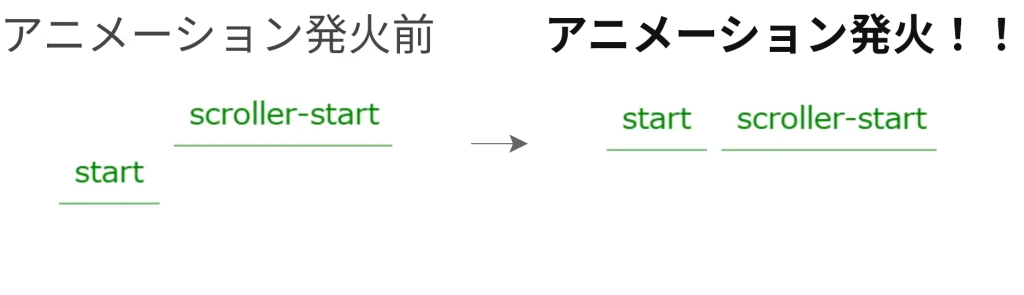
基本形においては「start」「scroller-start」のみで十分です

「start」と書かれた線が「scroller-start」に到達した瞬間にアニメーションが実行されます
startプロパティの説明
先程の例ではstartの値が’top center’でしたが、もちろん他にも値を入れることが可能です
よく使う主な選択肢以下の4つです
- top 一番上
- center 真ん中
- bottom 一番下
- % 上からの位置を割合で算出
まずはこの3つ知っていればOKです 。
以下の図解を見たら一発で理解が出来るんじゃないでしょうか

toggleActionsでリプレイ再生

今までの内容がScrollTriggerの基本形であり
スクロールに関することであれば大体のことが可能になりますが

これ一度切りのアニメーションしか出来ないの…??
という疑問が登場します。答えは否。もちろんリプレイ再生が可能です。
そこで使えるプロパティがtoggleActionsです。
ゆっくりとスクロールしながらデモの動きを御覧ください
See the Pen scrolltrigger toggleActions demo by りょーすけ (@s_ryosuke_1242) on CodePen.
一度アニメーション発火後にスクロール位置を遡ると
‘.box’要素が元の位置に戻り再度下にスクロールすると
再び同じ右に移動するアニメーションが確認できますね
この挙動を7行目のtoggleActions:’play none none reverse’,たった1行で実現しています
めちゃめちゃ便利ですね
5行目に新しく’end’プロパティが追加されているのが分かると思います
end:'bottom 20%',これはアニメーションの終了トリガー位置を示しています
トリガー要素(‘.box’)の一番下端が画面上から20%の位置に到達したらアニメーション終了という意味です
何も記述していない場合はデフォルトでend:’bottom top’となります
このあと説明するトリガーは4箇所あるという説明で必要となるプロパティです
toggleActoinsの値に設定されている’play none none reverse’これを理解するにはトリガーが実は4つ存在しているという認識を持つ必要があります
- onEnter startが下からscroller-startに到達
- onLeave endが下からscroller-endに到達
- onEnterBack endが上からscroller-endに到達
- onLeaveBack startが上からscroller-startに到達
英語だらけで読み解くのが難しいですが、以下のデモを見てイメージで焼き付けていただけたらと思います
See the Pen Untitled by りょーすけ (@s_ryosuke_1242) on CodePen.
注意深く上へ下へとスクロールしながら箱の中身の文字に注目してください
4つのトリガーで説明した「onEnter、onLeave、onEnterBack、onLeaveBack」にそれぞれ変化していますね
この4つのトリガー位置を検知できる、これが『ScrollTriggerの強み』であり醍醐味であり面白いところです!
この概念があればtoggleActionsの意味も理解できるのではないでしょうか
とりあえずアニメーションをリプレイしたい場合は
toggleActions:'play none none reverse',この1行で覚えてしまっても大丈夫です。実案件においては使うのはほぼこれです
スクラブアニメーション

最後にスクロールに応じたアニメーション再生する = スクラブアニメーションについて説明します
まずはデモをご覧ください
See the Pen Untitled by りょーすけ (@s_ryosuke_1242) on CodePen.
言わずもがな感動する動きになっているのではないでしょうか
これがスクラブアニメーションです
7行目の
scrub:true,この1行を追加するだけで実現可能。めちゃめちゃ簡単ですね笑
まとめ

本記事ではJavaScriptのアニメーションライブラリGSAPのプラグインの一つである『ScrollTrigger』の基本的な使い方をご紹介しました
「スクロールに応じた動き」や「アニメーション発火位置のコントロール」などが頭によぎったときはぜひこのGSAPとScrollTriggerと僕のブログを思い出してください。必ず役に立つでしょう。
最後までご覧頂きありがとうございました!