りょーすけ
サブドメインの独自SSL設定を追加したいんだけど
エラーが発生して先へ進めない…
まさかの所で躓いたので忘れないように記録しておきたいと思います。
目次 非表示
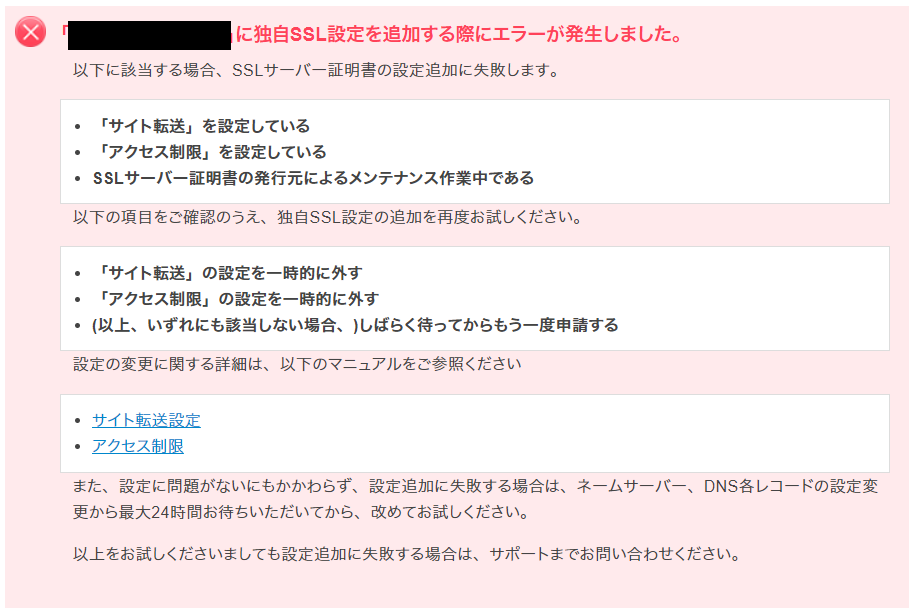
エラーの内容

下記のようなパターンに当てはまるときは独自SSL設定を追加するときにエラーが発生してしまうそうです
- サイト転送している
- アクセス制限している
- SSLサーバー証明書の発行元によるメンテナンス作業中
エラーが発生する原因

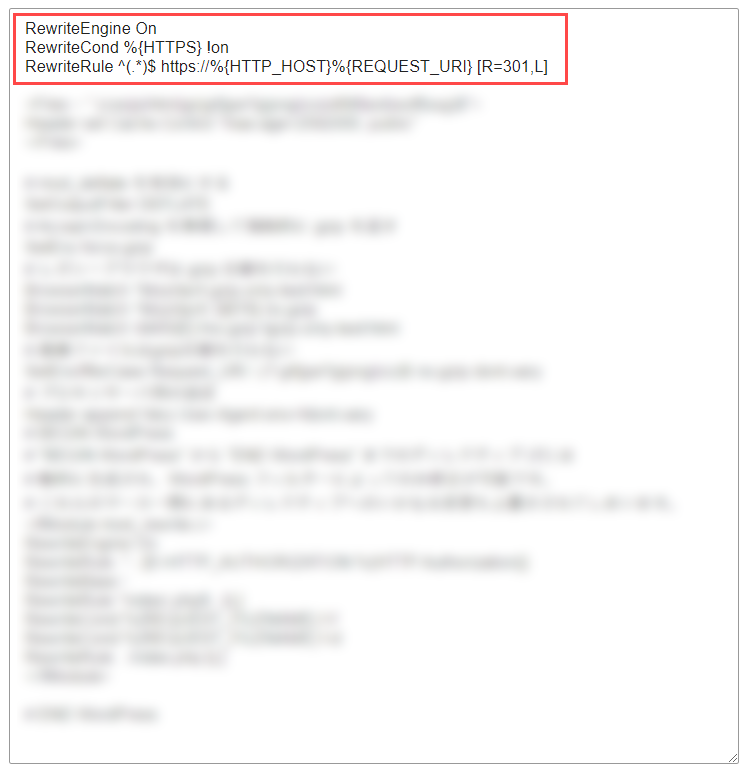
結論からですが、原因は.htaccessにありました
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]↑常時SSL化の記述がされておりこれが原因でした
エラー対処法

原因がわかったところで、この3行を削除する方法を解説します
- XSERVERのサーバーパネルにログイン
- ホームページ > .htaccess編集をクリック
- .htaccess編集タブをクリック
- 以下の3行を削除
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]この3行を削除したところ、無事独自SSL化設定が追加できました!!🎉
独自SSL化設定が完了した後に
消した3行の記述を元に戻すことをお忘れなく!