WEB制作者「他サイトにはない動きを実装したいなぁ。おしゃれだけど手軽に実現できるものだと有り難い。コードや仕組みを完璧に理解できなくても実装可能だとより嬉しい。」
こういった悩みを解消できるような記事となっています。
本記事の内容
- 特集スライダーとは
- コードの紹介(HTML/CSS)
- 特集スライダーを使用できる場面
現在の僕はWEBサイトのデザインから制作、保守運営などを行っています。過去にクラウドソーシングで10件以上の仕事を受注してきました。 経験年数はまだ1年も経っていませんが記事としてまとめることが出来る実力を身に着けました。 こんな感じで長年WEB制作を行ってきたような熟練者でなくとも簡単に実装できた特集スライダーを解説していきます。
特集スライダーとは
 冒頭から何度も「特集スライダー」と言っていますが、正式な名前であるかどうかは分かりません。 私が初めて見たのはデイトラのShopifyコースを受講した際に課題に出てきたサイトでした。
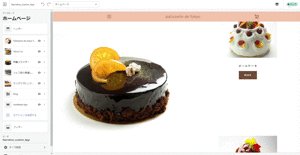
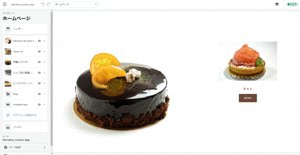
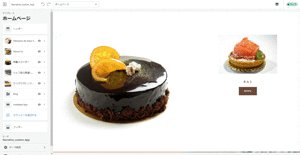
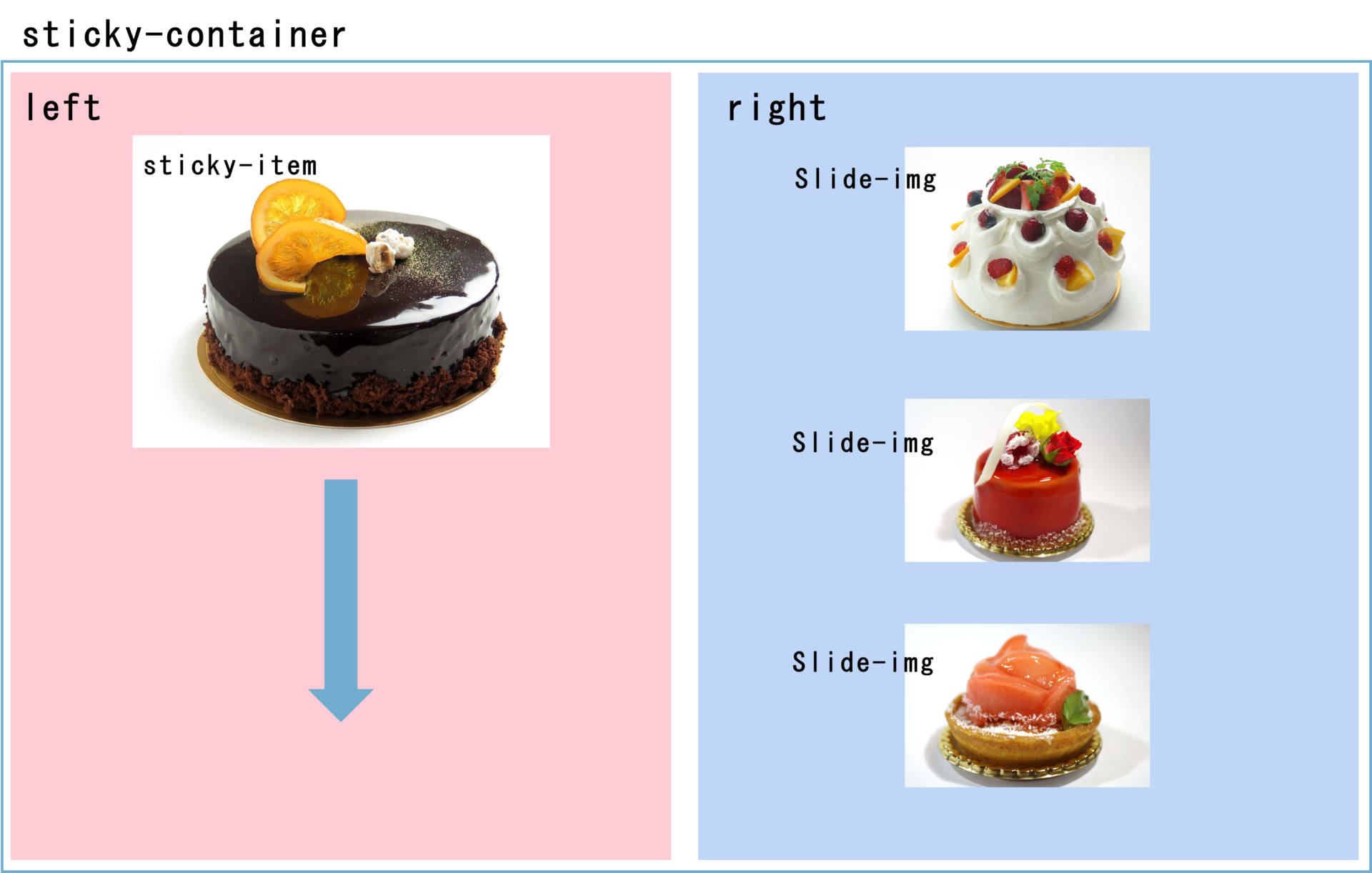
冒頭から何度も「特集スライダー」と言っていますが、正式な名前であるかどうかは分かりません。 私が初めて見たのはデイトラのShopifyコースを受講した際に課題に出てきたサイトでした。  Narrativeという無料テンプレートで「特集スライダー」と名付けられていました。 画面を2分割し、左側の領域は固定、右側はそのままスクロールさせることで、実現できます。 一見、右側の要素が上昇しているようですが、実際は左側の要素が下っているというイメージの方が正しいです。
Narrativeという無料テンプレートで「特集スライダー」と名付けられていました。 画面を2分割し、左側の領域は固定、右側はそのままスクロールさせることで、実現できます。 一見、右側の要素が上昇しているようですが、実際は左側の要素が下っているというイメージの方が正しいです。  これがあるだけで素人っぽさを脱したような見た目に仕上がりますね。
これがあるだけで素人っぽさを脱したような見た目に仕上がりますね。
コードの紹介
言葉だけで説明されても難しいと思います。実際にコードを見てみましょう。 右上のEDIT ON CODEPENというところから全画面表示の別ウインドウで、分かりやすく見ることが出来ます。
HTML/CSSだけで実装することが可能です。Javascriptは必要ないので初心者でも簡単に実現可能です。 特集スライダーはpositionプロパティのstickyという値が核となっています。 特集スライダーの仕組みを理解するにはpostion:sticky;を理解する必要があります。
positionプロパティは値によって要素の位置を決めます。主に5つ存在します。
- static 初期値
- relative 設定された要素が基準位置となります
- absolute relativeを指定された親要素の基準に位置を決定します
- fixed スクロールしても位置が固定されたままになる
- sticky 指定された要素がウィンドウ全体となるイメージ
言葉だけで説明すると理解し難いですが、詳しく解説してくれている記事がありました。 より詳しく仕組みを知りたい方はぜひ参考にしてみてください! positionプロパティを身に着けよう!stickyの仕様と使い方を解説!
使用できる場面
 基本的にどんな場面でも使用できると思いますが、特に食品や化粧品など、推している特徴や商品などをショーケース風に表現したいときに力を発揮すると思います。
基本的にどんな場面でも使用できると思いますが、特に食品や化粧品など、推している特徴や商品などをショーケース風に表現したいときに力を発揮すると思います。
まとめ
今回は特集スライダーの説明から実装までの流れをまとめました。Javascriptを使わずともおしゃれな動作をHTML/CSSのみで実現できるのはとても魅力的ですよね。コードはコピペOKですので、ぜひ積極的に活用してみてください!