WEB制作者在宅ワーク可能×高単価×情報量=WEBサイト制作。よしっ、WEBサイト制作でガンガン稼いでいくぞーー!!
あれ?でも、何から取り組めばいいの!?
数ある在宅ワークの中でも注目度の高いWEBサイト制作ですが、教材やスクールの情報はたくさんあっても何から手をつけたらいいか分からない…
さらに出来るだけお金をかけずにスキルを身につけたい!
そういった方に向けての記事を執筆していこうと思います。
少し長いですが、WEB制作に関する知識がない完全初心者でも読める記事となっていますのでぜひ最後まで御覧ください。
本記事の内容
- スキルを身につける上で必要なマインド・知識
- 独学でWEB制作スキルを獲得する手順
- スキル獲得後のアクションプラン
スキル獲得までの道のり
WordPressを用いて0からサイトを構築し、公開するまでを目標としています。
これが出来たらWEB制作スキルを獲得したと言ってもOKです。
記事の信頼性
この記事を書いている僕は、スクールに通わず、完全未経験でも、独学で案件を受注することが出来るスキルを身につけました。
現在はプログラミング歴4年ほど(PythonやC言語に触れていました)。継続的にクライアント様からサイトの修正や更新について案件をいただけています!
そこで独学でWEB制作スキルを獲得する手順をまとめていこうと思います。本記事になぞって実行するだけでスキルが獲得できるようにします。
目次
WEB制作スキルを獲得するためには
2つ方法があります
①本やインターネットに転がっている情報をもとに独学
②スクールに通う
私は①の方法で身につけました。
まず①の手順について説明していきます。
ⅠProgateで基礎学習

まずはProgateを一周します。なんとこれでスキル獲得までの道のりの2割を達成します。
「えっそれだけで2割?楽勝じゃん」そう思ってくれたら嬉しいです。
大げさではなく、2割達成出来てます。ここで大事になるのが「一周」することです。2周も3周も周回プレイする必要はありません。
また、完璧に理解できていなくても先に進んでOKです。
これは私の体験談ですが、立ち止まらず先に進むことで後々「あれってこういうことだったんだ!」という発見することに繋がることがあります。さらに前進している感覚が学習を加速させます。まさに一石二鳥ですね!
立ち止まらず先に進んでいい理由は他にもあります。
Progateでは用意された土台にヒント付きでプログラムの流れや雰囲気、基礎的な部分を学んでいきます。ですのでProgateだけでは実践レベルに到達することは出来ません。実践レベルまで上げるには自分の手で0から作り出す。これが一番大事です。
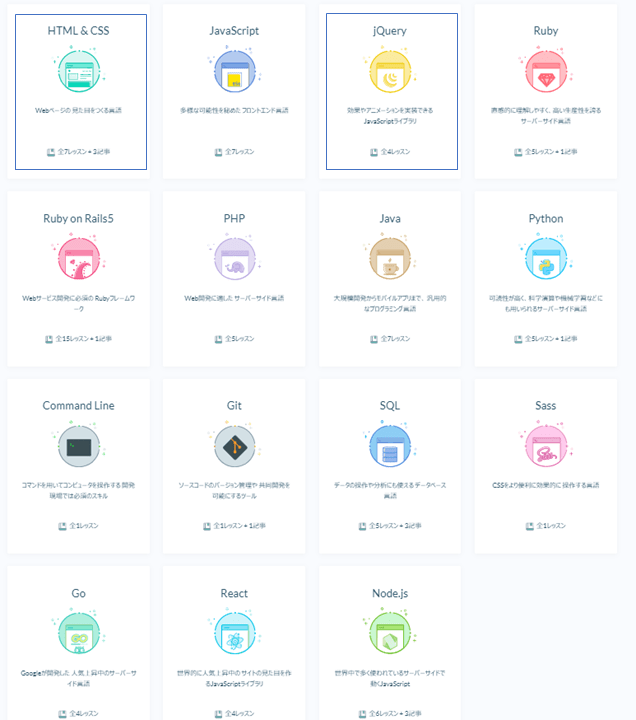
学習コースは「HTML&CSSの全7レッスン+3記事」「jQueryの全4レッスン」を行いましょう。最終的には「Javascript」「PHP」「Sass」も必要となりますが、まだ行わなくてもいいです。

それぞれ初級編-上級編を網羅してもらいたいのですが、中級-上級編は有料会員でないと学習出来ません。
しかし、月額1078円(税込み)という値段で有料会員になれます。本を買い込むよりも圧倒的にコスパが高いですね。
無事Progateを一周できたら次のステップに進みましょう
Ⅱ模写コーディング
次は以下の2つのサイトを模写コーディングしましょう
- Airbnbにお部屋を掲載しよう
- 出張-Airbnb
正直に言います。めちゃくちゃ難しいです。
私は模写コーディングをするための環境構築の方法から分かりませんでした。ProgateではPCに環境を構築する必要がなかったので…
しかし、次は自分のPCにプログラミングが出来る環境を作る必要があります。
今日から使える!Sublime Textの使い方【初心者向け】
テキストエディタの【Sublime Text(サブライムテキスト)】の使い方を初心者向けに解説した記事です。インストール方法から、プラグインの…
私は「Sublime Text」というテキストエディターを使用しました。機能が豊富で黒を基調とした配色で見た目がかっこいいです。
上記リンクがとても参考になりましたのでぜひ御覧ください。
Sublime Textを用いてにHTMLファイルとcssファイルを作成して同じようにサイトを表示することが出来たらOKです。
かかる時間
私は毎日3時間ペースで作業しても模写完了まで軽く1ヶ月くらいかかりました。ただ、試行錯誤していくうちに必ず力は身につきます。遠回りであると感じても後ろを振り返ると近道だったなんてことはざらにあります。妥協せずやりきりましょう!
模写コーディングする際のコツ
結論から言うとわからない所があればすぐにネットで検索することです。今やインターネット上は情報量が爆発しているの調べたい内容が存在しないことは滅多にありません。特にプログラミング領域では解決できない疑問がないくらい情報量が豊富です。
さらに調べる回数が増えると次第にググる能力が上がってきます。検索能力は必須となりますのでついでに身に着けておきましょう。
Javascriptに触れるタイミング
途中でこれは「HTML」「CSS」「jQuery」だけじゃ再現できないような…という機能が出てきます。例えば動画の再生、停止のタイミング、クリックイベントなど。ここで「Javascript」の登場です。
このタイミングでProgate「JavaScriptの全7レッスン」を一周しましょう。
※ProgateのJavascriptはWEB制作に直接関係ある所は少ないです。「if文や変数は最低限理解しておけばOKです!」他の言語にはないJavaScriptの特徴が見えてきたり、プログラミングの根本的な概念を理解する手助けにもなります。必ず役に立つ場面が出てくるので諦めず頑張りましょう!
おすすめのChrome拡張機能
Chromeには拡張機能というものが存在します。私が普段使用しているものは以下の4つです。どれも無料でインストール出来るのでぜひ活用して効率よく学習を進めましょう。
- ColorPick Eyedropper
WEB上のデザインのカラーコードを調べることができます。 - Fonts Ninja
WEB上の使用されている文字のフォントを一括で調べることができます。 - GoFullPage – Full Page Screen Capture
WEBページ全体をスクリーンショットできます。 - Image Downloader
WEB上の画像を一括でダウンロードすることが出来ます。 - Page Ruler Redux
Webページに表示されている画像や任意の位置のサイズをピクセル単位で測ることができます
ⅢWordPress制作
模写コーディングが終了したら全体の5割、折り返し地点まで来ました。次はWordPressで実際にサイトを作ってみましょう。WordPressを導入することで高機能なサイトを構築できます。
私は下記のサイトの教材を購入し、用意されたデザインを元に0からサイトを構築、公開までを行いました。サイトを公開するにはサーバーの開設が必要になってきます。
【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】
こんにちは、フリーランスのWeb制作者として3年ほど活動しているしょーごです。今回は実案件レベルのWordPressサイト制作を体験できるデザインカンプを作成しま…
おめでとうございます!ここまで完走することが出来たら無事卒業です!WEB制作スキルを獲得したと胸張って言っていいと思います。
おすすめのサーバー【結論:エックスサーバー】
サイトを公開するにはサーバーを開設する必要があります。私は「エックスサーバー」を使いました。理由は以下の通り
- ハイスペックなのに安い。
- 簡単にWordPressをインストール出来る
- キャンペーン時は初期費用0円&ドメイン永久無料
主にこの3点ですね。特に3つ目の初期費用0円&ドメイン永久無料がとても魅力的ですね。
エックスサーバー公式サイトには\○月○日/までと書かれていますが、常にキャンペーンが実施されているような気がします笑
いつこのキャンペーンが終わるか分からないので早めに申し込んでおいた方がいいかもしれません。
» エックスサーバー|高速・安定の高性能レンタルサーバー
WordPressは難しいです【でも十分価値あり】
WordPressの制作・導入もなかなか難易度が高いためブログや本などのテキストベースの情報だけでは理解できません。そこでおすすめの動画を紹介します。
アキユキ:WordPressの使い方講座
Webの勉強をこれから始める方、すでにWebの仕事をやっているけどまだ経験が1〜2年でもっと勉強を積みたい方、ざっくりそんな方々に向けて、Web技術の基本的なことやWordPressを使っ…
アキユキさんというWordPressのことからWEBデザインのことまでフリーランに関する情報を発信している方です。私も大変お世話になりました。超有料級ですのでぜひ御覧ください。
全部で24つの動画ですが、見るだけでも勉強になるので息抜きの時間や挫折した時に見るのもオススメです。
成功をイメージする
学習を進めていくうちに必ずどこかで挫折します。私も最初は「position:relative;って何?display:flex;全然わかんねぇ」→「無理かも」とネガティブになることが何度もありました。しかし、壁を乗り越えた成功体験がいずれモチベーションの源泉になります。学習は本来は楽しいものです。壁にぶち当たっても「よっしゃー!!レベルアップのチャンス来たー!!」という思考に切り替えた途端、気持ちが楽になり、学習が進みました。
環境を構築する
新しいことに挑戦するためには最適な環境の構築が必須となってきます。時間、場所、道具など…
特に作業をスムーズにするためにもモニターは2画面あった方が爆速で学習が進みます。
「効率」を常に意識するマインドが学習を進める時だけでなくプログラミングのコードを書くときにも大切になってきます。「効率」はWEB制作において永遠のキーワードとなります。
スキル獲得後のアクションプラン
ここまで完走できたら後は仕事を受注するだけです。方法は主に2つ
- クラウドワークスやランサーズといったクラウドソーシングで案件を受注
» クラウドソーシングは日本最大の「クラウドワークス」
» ランサーズ | 日本最大級のクラウドソーシング仕事依頼サイト - 知人やバイト先のWEBサイトを作る
僕は「クラウドワークス」で初めて案件を受注することが出来ました。単価は4000円でしたが、汗水垂らして得た報酬とは違う価値が感じられました。
合計費用・時間
Progate:1078円×2ヶ月=2156円
サーバー開設:14,850円
【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】:2680円
合計19,686円
Progate:18日
模写コーディング:35日
WordPress制作・導入:35日
合計88日
最短距離の可能性
そもそもPCの基礎知識もないし、何もかも分からず不安…
そういった方はTechAcademyの方が確実に力がつくと思います。1週間の無料体験があるので、これを使ってプログラミングの雰囲気を感じるのも一つの手だと思います
» TechAcademyの無料体験はこちら
まとめ

最後までご覧いただきありがとうございます!この記事はぼく自身がWeb制作を独学で学ぶ際に使った方法です。この方法が必ず正しいとは限りませんが、多少なりとも参考になれば幸いです。
また、プログラミング勉強に行き詰まっている人などは、ブログのお問い合わせフォームからご連絡いただけたら、可能な限り回答します。お仕事の連絡もお待ちしております。
今日も人生を変える一日にしていきましょう!